.webp)
🤖 Figma AI – Because Collaborating with AI Pays Off
AI has firmly established itself in the toolkits of designers, and that's great because it's better to have it as an ally rather than an enemy. Figma shares this belief, enabling collaboration with artificial intelligence within the application.
The main idea: AI should help you efficiently transition from a sketch to a final design.
⚒️ How Can Artificial Intelligence Be Used in Figma?
Thanks to artificial intelligence, transforming ideas into editable designs takes just a few minutes. What a time saver!
→ 🔎 Searching for Graphic Components and Assets.
This feature allows you to quickly search for similar images and assets you’ve previously created. You don’t need to remember their names. With AI, all you need are image keywords.
→ ✒️ Naming Layers.
A nod to those who care about project organization and those who find it challenging. With AI, you can tidy up your file by naming all layers appropriately with a single click.
It’s simple – with artificial intelligence, you can quickly turn mockups into interactive prototypes.
With AI, you can quickly create text from scratch, make changes to achieve a different tone of voice, translate into another language, or shorten it.
→ 🎨 Generating Images and Removing Backgrounds.
Now you can generate images for your projects and, for example, remove their backgrounds using prompts.
🤖 Expectations vs. Reality
At least it was supposed to be so perfect because just a few days after announcing this feature and granting access to the first users... Figma temporarily disabled its AI.
Why?
Because the projects generated by its Make Designs feature were eerily similar to well-known apps on the market, such as the Apple Weather app. 🥲
👉 Andy Allen from NotBoring Software was the first to notice this. Going a step further, he accused Figma on his X account of training its artificial intelligence quite heavily on existing digital products.
He even provided evidence – a screen recording of the result of prompting in Figma “not so boring weather app.” And the result, well... a bit embarrassing.
Allen also warned other designers who eagerly used the Make Designs feature to carefully check whether their created designs were eerily similar to those that already exist. 🤷♀️
And when will the Figma AI feature return? We don’t know yet. Now it’s time to fix the bugs and thoroughly test it before it can be used again.
📊 Figma Slides – Present with Precision
Figma Slides is the first presentation tool designed with freelance designers and design teams in mind.
It combines design precision with easy-to-use presentation tools that help bring the narrative to life and engage the team in discussed topics. 🪄
And as we already know well – designing is one thing, but presenting your ideas to the team and client is another.
📔 Key Features
1️⃣ Flexible templates that allow you to quickly create presentations for any audience.
2️⃣ Co-creating presentations and co-presenting them. Each presenter will have their notes and control in collaboration mode.
3️⃣ Interactive slides – to which you can add polls or conduct votes that allow you to collect feedback from meeting participants during the presentation.
ℹ️ Currently, this tool is available in open Beta. In the future (starting from 2025), it will be additionally charged – from $3 to $5 per month, depending on the plan.
🎨 UI3 – A New Interface, Even More Ergonomics
A new interface has also arrived! To access it, you need to sign up the same way as for the Figma AI feature.
You can also choose access via the action bar:
- Mac: ⌘ Command + / or ⌘ Command + P
- Windows: Control + / or Control + P
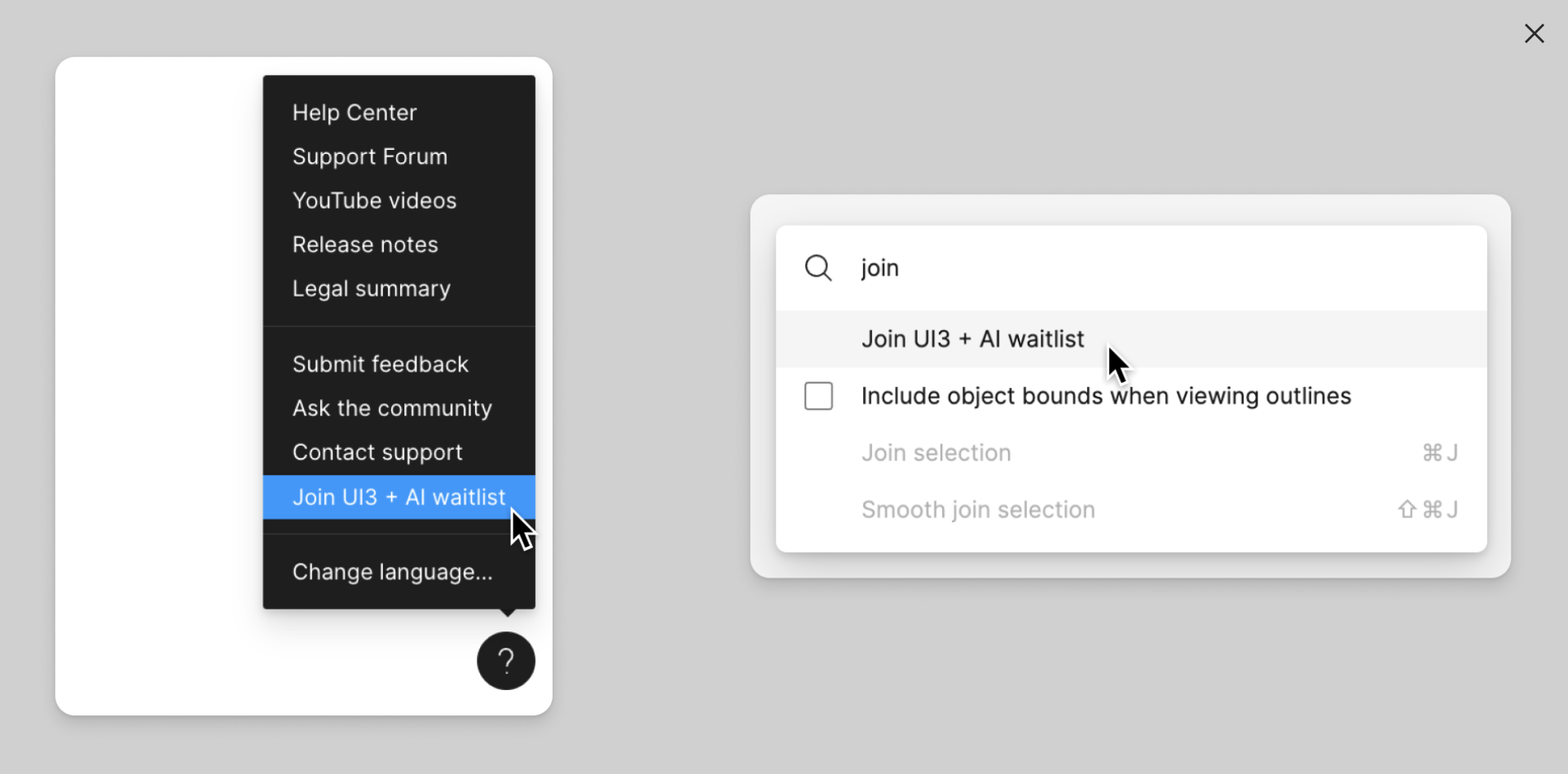
Here’s a screen for easier navigation. 👇

👣 Alternatively, you can log in to [Figma](https://www.figma.com/) and click the question mark icon in the bottom right corner of the interface. A menu will appear where you can select the option “Join UI3 + AI waitlist".
What changes do we have?
1️⃣ UI Kits from Apple, Google Material, and Figma Design Systems.
You’ll find them directly in the Assets tab. Thanks to them, you can design without having a pre-developed design system.
2️⃣ Improved Auto Layout.
You can use the Suggest Auto Layout feature and apply it automatically to multiple frames at once using the keys:→ ⌃ Control + ⇧ Shift + A;→ ⌃ Control + Alt + ⇧ Shift + A.
🪄 Additionally, the Ignore Auto Layout feature has appeared. When you hold down the ⌃ Control key while dragging an object into a frame with auto layout applied, you set its absolute position.
Additionally, changing the order of elements in the auto layout will be much more intuitive.
3️⃣ Responsive Prototype Viewer.
From now on, you can view your project prototypes on any screen size. This feature automatically adjusts the project size to set constraints and auto layout.
📄 FigJam Pages – Your Space for Creativity
You can now create multiple pages in FigJam, providing even more space for exploration and file organization. This feature is available to everyone. 🎉
⚒️ Key Features
1️⃣ Separate spaces for different workgroups.
2️⃣ Efficient meeting organization → you can separate special spaces for specific activities within FigJam, reducing the size of a single board and, consequently, its loading time.




